About Me

Brief Rundown:
Hello and welcome to my portfolio! As a frontend developer, I've had the pleasure of crafting beautiful and responsive user interfaces using HTML, CSS and React. When I'm not coding, you can find me building custom PCs and gaming - two hobbies that are all about pushing boundaries and exploring new possibilities. Whether I'm tweaking code or tweaking my gaming rig, I'm always striving for excellence and seeking out the next big challenge. So take a look around and let's see what we can create together!
Portfolio

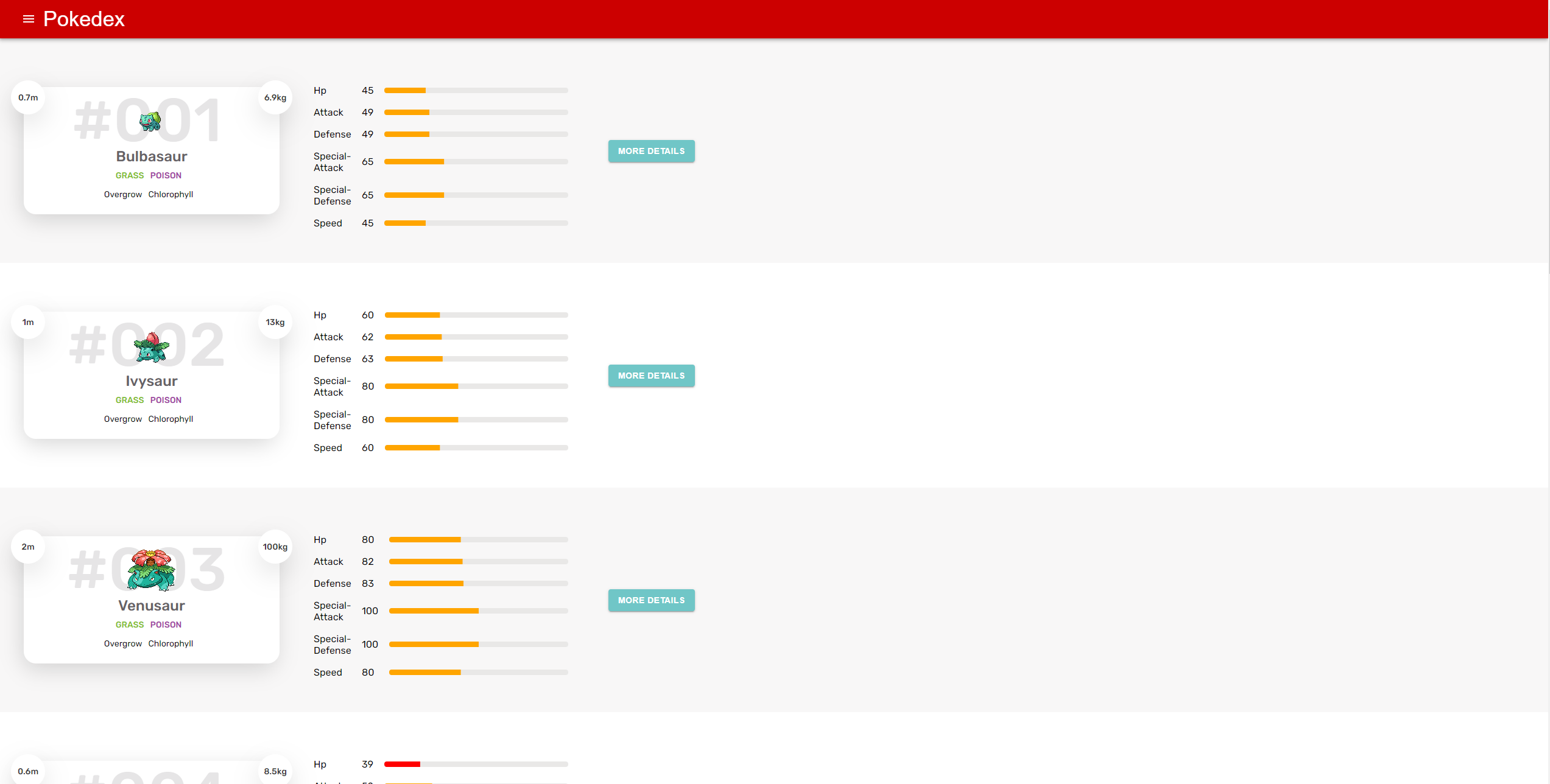
Pokédex
A one stop shop to look up information about your favorite Pokemon! I made this website because I would always forget information about certain Pokemon and it just took too long to always search it up online. So, I figured making a website where all the information I would need would be better.
What I learned:
-
Getting for familiar with using a React UI framework
Being able to implement Infinite Scrolling
Using React Hooks for the first time

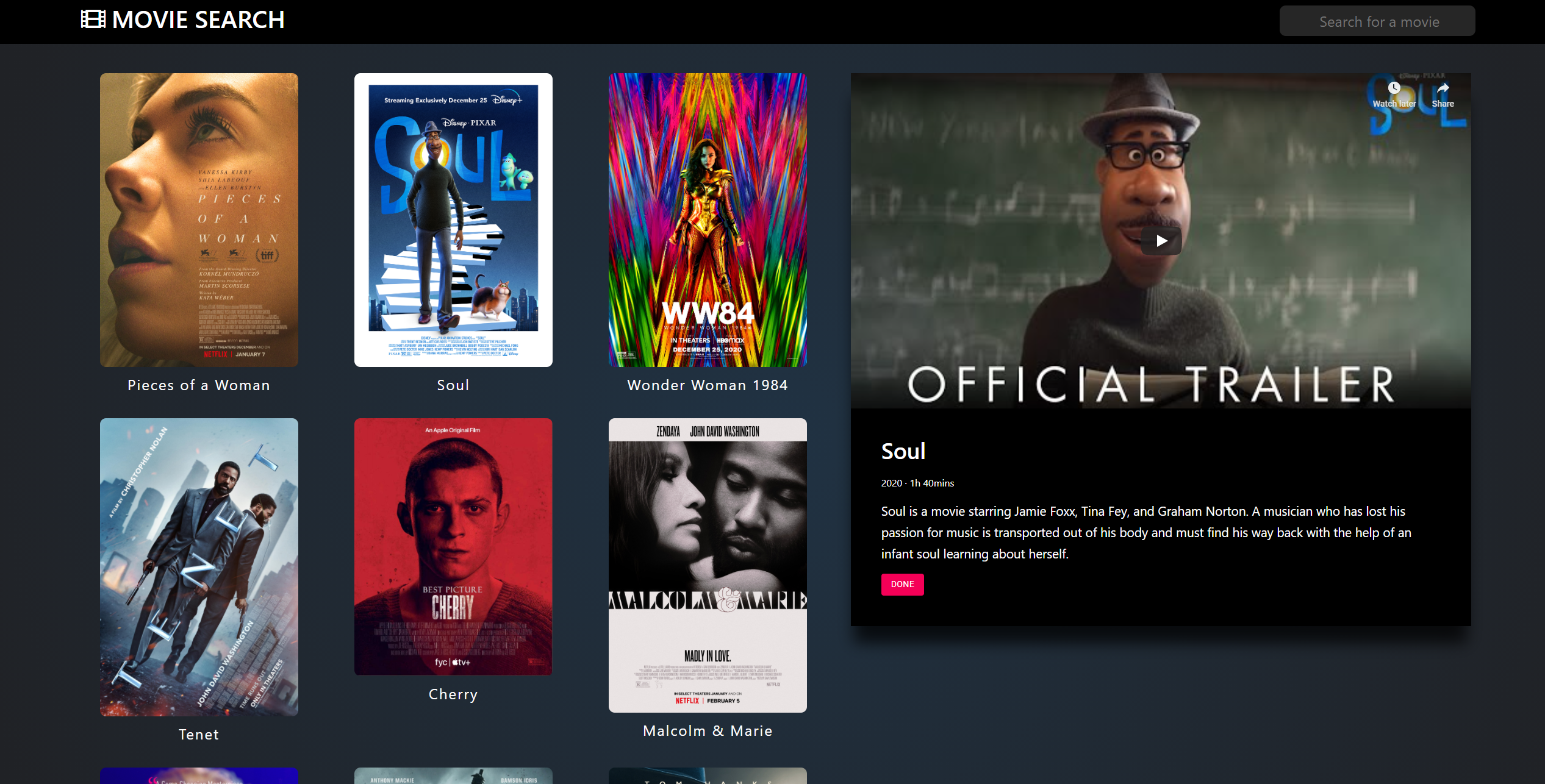
Movie Search
A website to look up any movie you want and get a short plot
description along with a trailer of the movie. This is my first
project using React and consuming an API.
I am a big fan of movies so making this as my first project
using React was a no brainer
What I Learned:
Getting more familiar with using ReactJS
Consuming an API using Axios
-
Using the React Youtube library in order to display movie trailers

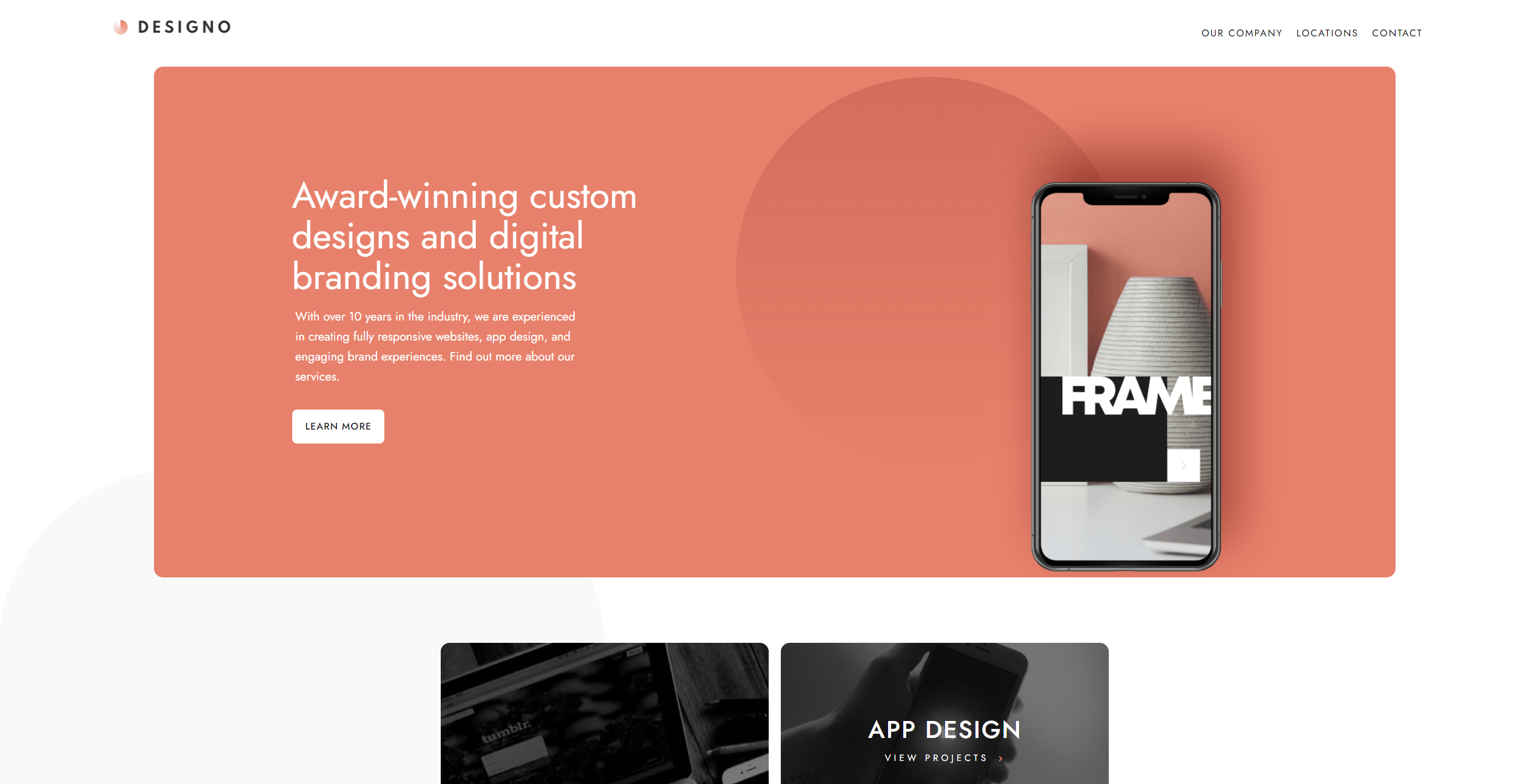
Designo
A multipage website built using Reactjs and Sass. This was a great project to sharpen my CSS skills without using any frameworks. It also made me a lot more comfortable using svgs in my projects. This project has also allowed me to show my skills with CSS grid and Flexbox .
What I Learned:
Building a multipage React website from scratch
Getting more familiar with the use of SVGs
Sharpening my CSS skills

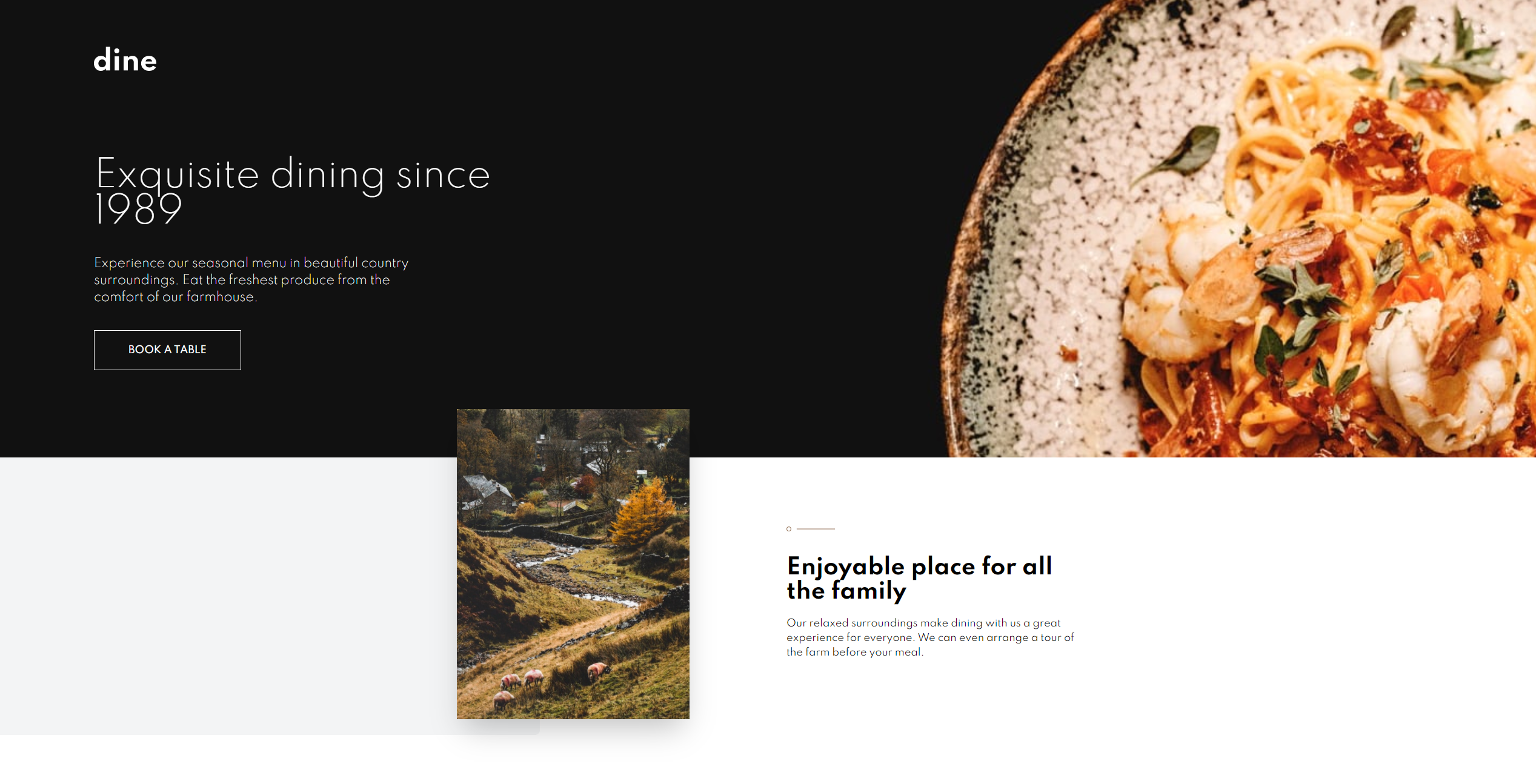
Dine Restaurant
This is a two page website for a fictional fine dining restaurant that I've built using NextJs and TailwindCSS. It allowed me to cement my understand of how NextJs works and also how it works with TailwindCSS.
What I Learned:
Building a multipage website using NextJs
Using TailwindCSS
-
Displaying different layouts based on screen size

WeatherApp
Fast and easy to use weather website to look up the weather in your favorite cities! This is a smaller project that I wanted to work on in order to get more comfortable with fetching API data with vanilla JS and also implement autocomplete with search
What I Learned:
Implementing autocomplete using a library
Fetching API data with vanilla JS
-
Reading through documentation in order to use it in my project

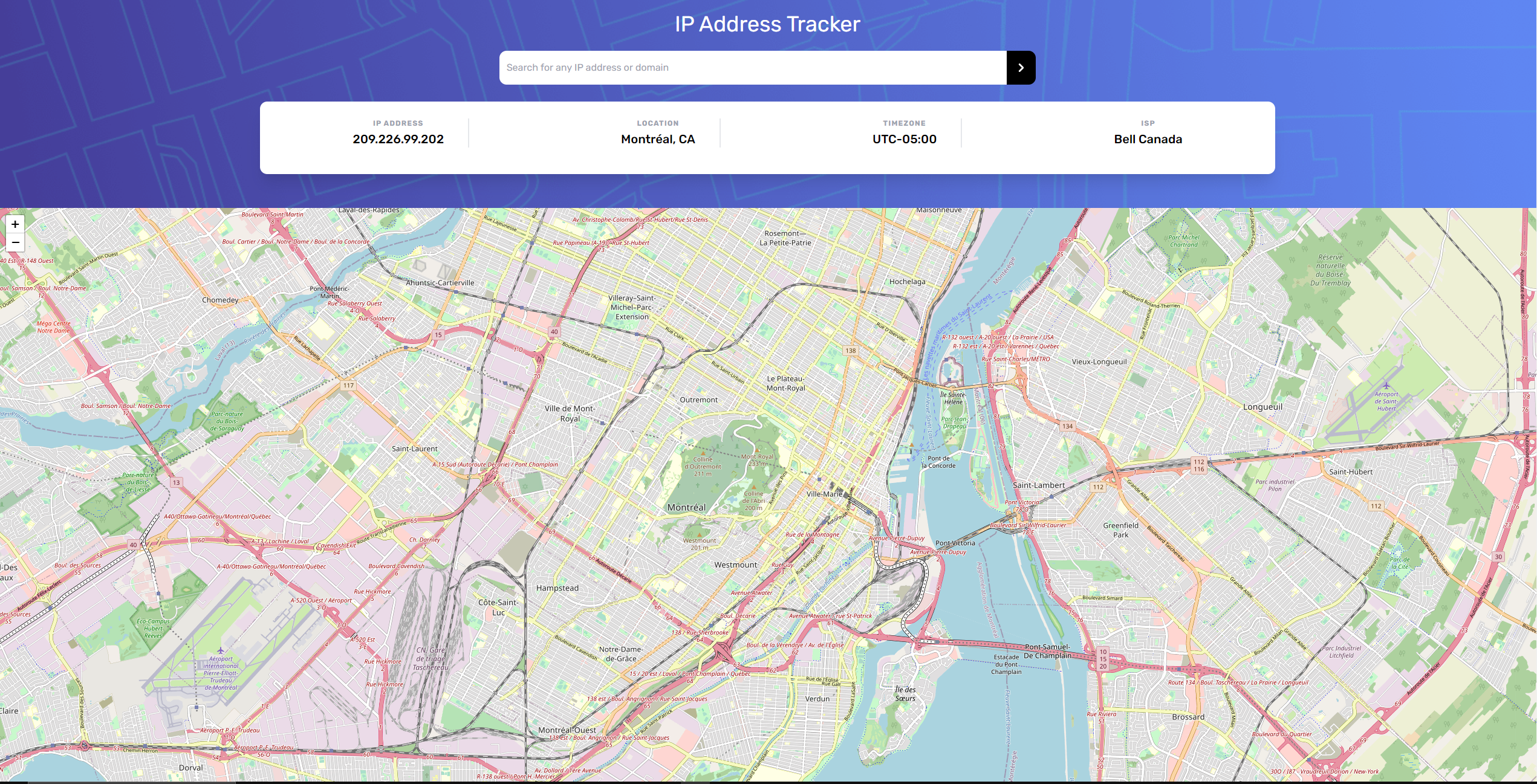
IP Address Tracker
This web app was my first attempt at using NextJs and TailwindCSS. It taught me how to use TailwindCSS and NextJs together as well as using a third party library LeafletJs in order to display an interactive map. This project also taught me how data fetching works in NextJs
What I Learned:
Data fetching using Nextjs
Styling using TailwindCSS
\
-
Using LeafletJS in order to render an interactive map
Skills




Contact Me
Have a question or want to work together?